色彩学について。色や配色を選ぶヒント

イラストやアニメーション、ゲーム制作等、視覚的な作品の雰囲気を決める要素の一つが「色」です。
同じキャラクターや背景でも、どの色を選ぶかで印象は大きく変化していきます。
こうした色彩感覚を養うためには、色彩学等の色の理論を学ぶことが大切です。
色彩学を知ることで、色選びがスムーズになり、表現の幅をより広げていくことができるでしょう。
この記事では、そんな色彩学について解説していきます。
色の基礎知識

まずは、色彩学の基礎である、基本的な色の考え方についてみていきましょう。
色の三原色
色の三原色とは、あらゆる色のもととなる3つの色のことです。
具体的には、明るい青色の「Cyan(シアン)」と鮮やかな赤紫色の「Magenta(マゼンタ)」、黄色の「Yellow(イエロー)」の3色を指します。
この3色を混ぜ合わせるとあらゆる色を表現でき、最後には黒になるという原理です。
しかし実際には、完全な黒にはなりきらないため、カラー印刷で使われる時にはこの3色に黒インクを加えてさまざまな色を再現しています。
なお、元の色はどれも明るさがありますが、混色していくと明るさが低下していくことも色の三原色の特徴です。
こうした色の混ぜ方は「減法混色」と呼ばれています。
色の三属性
色の三属性とは、色味の違いや明るさ、鮮やかさで色を分類していく方法のこと。
「色相」と「明度」、「彩度」の3つの属性で、色を分類していきます。
例えば、青色でも晴れた日の空のように明るい青もあれば、群青色のように深みのある青も存在します。
そのため、色を指定する時には「どのような青なのか」を正確に伝えることが必要です。
こうした時に用いられるのが色の三属性。
色相や明度、彩度の三属性を示すことでより効果的に色の指定が行えます。
以下で、それぞれの属性についてみていきましょう。
色相環
色相環とは、色の三属性の一つである「色相」を円状に並べたものです。
P
hotoshop(フォトショップ)やIllustrator(イラストレーター)等で目にしたことがある人も多いでしょう。
色相環は色の組み合わせをみる時にも便利で、隣同士の色はなじみやすく向かい合った色はお互いを引き立てる補色である等、関係性が分かりやすく示されています。
トーン
トーンは、色の三属性の「明度」と「彩度」をかけ合わせて示される概念のこと。
色の雰囲気を伝える時にも、活用されている考え方です。
「淡い色」や「派手な色」等、色の共通点でグループ化しながら活用していきます。
日本では、1964年に日本色彩研究所で開発された「PCCS(日本色研配色体系)」を始め、日本カラーデザイン研究所が開発した「イメージスケール」等の複数のトーンの考え方が使われています。
カラーモデル
カラーモデルとは、色の表現や再現に用いられる方法のこと。
代表的なモデルは二つあり、一つは前述の「色の三原色」で示したシアンやマゼンタ、イエローをベースに考える「CMYK」です。
ベースの3色に黒の「K」を加えたカラーモデルのことで、主にカラー印刷で標準的に使われています。
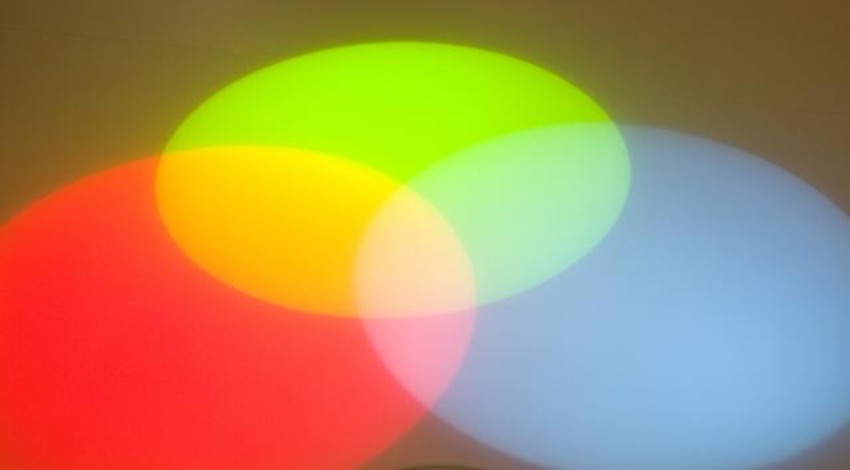
もう一つは、光の三原色をベースに考える「RGB」です。
光の三原色とは、「Red(レッド)」「Green(グリーン)」「Blue(ブルー)」の3色のことで、色の三原色と同じように混ぜ合わせるとあらゆる色がつくれる特性があります。
ただし、混ぜ合わせていくと最終的に無彩色である白になるところが、色の三原色との大きな違いです。
RGBは、主にコンピューター上での色を表現する際に標準的に使われています。
さらにRGBをベースにしたカラーモデルには「HSB」や「HSL」等があり、多くの色はこうしたさまざまなカラーモデルを使いながら表現されています。
色を決めるヒント

色には基本となる考え方がいくつかあり、配色する時にはそれらの理論を組み合わせながら考えていくとよりスムーズです。
ここからは、色を決める時のヒントについて、さらに理解を深めていきましょう。
色そのものが持つ印象から決める
色が放つ印象は、それぞれ違います。
例えば、赤色は見ている人に活動的で強いエネルギーを感じさせ、オレンジ色は暖かさや陽気な印象を与える色です。
こうした印象から、赤色は購買を促すようなパッケージに、オレンジ色は飲食関連のパッケージ等に使わることが多いといいます。
このように、それぞれの色は人に与える印象が違うため、色選びに迷った時には色自体のイメージから考えてみるのも手です。
こうした色彩心理学も上手く活用していくと、より相手に伝わる作品づくりができるでしょう。
色相環を使って決める
色を決める時には、色相環も便利です。
前述でも解説したとおり、色相環の隣り合う色同士はなじみやすく、向かい合う色はお互いを引き立てる補色の関係にあります。
つまり、統一感を出したいのであれば隣り合う色同士を、目立たせたい時やメリハリを出したい時には向かい合っている色を選ぶと効果的です。
このように、色相環で色の関係性をみていくことは、色選びの参考になるでしょう。
配色テクニックを使う
2色以上の色を組み合わせて配置していくことを配色といいます。
配色には、次のようなテクニックが確立されているため、知っておくと色選びの参考になるでしょう。
<ドミナントカラー配色>
同じ色味や似ている色味で統一感を出させる配色のこと。落ち着いた印象を演出したい時に有効です。
<トーン・オン・トーン配色>
ドミナントカラー配色と同じように、色味は同一か類似のものを選びながらも、トーンの差を大きくした配色のこと。ドミナントカラー配色と比べ、メリハリのあるイメージが出やすいことが特徴です。
<グラデーション配色>
色味や色の明るさ、色の鮮やかさ等を段階的に変化させていく配色のこと。規則的に変化していくグラデーション配色は、安定した心地良い印象を与えます。
この他にも、大きくかけ離れた色を少しだけ加える「アクセントカラー配色」や、色と色を分割するような別の色を加える「セパレートカラー配色」等のさまざまな配色テクニックがあります。
色選びの際には、こうした配色テクニックを活用してみるのも良いでしょう。
まとめ
色には、作品の世界観や雰囲気を決める大きな力があります。
そのため、色について体系的に学べる色彩学への理解を深めていくと、より表現の幅が広がるでしょう。
色彩学を学び、つくりたい世界観や作品に活かしてみてはいかがでしょうか。






